Test File for the Org Mode Theme
Simple set of CSS and JS files
Table of Contents
- 1. Basics
- 2. Headlines
- 3. Blocks
- 4. Source Blocks
- 5. Images
- 6. Tables
- 7. Details
- 8. Videos
- 9. Bibliography
1 Basics
1.1 Normal Markup
You can make words bold, italic, underlined, verbatim and code, and, if you must, strike-through.
1.3 Lists
Unordered List:
- Lorem ipsum dolor sit amet, consectetur adipiscing elit.
- Nam aliquet euismod viverra.
- Phasellus turpis nisi, faucibus a orci et, faucibus fermentum ligula.
List with Tasks:
[ ]Task 1[X]Task 2[-]Sub-tasks:[ ]Sub-task 1[X]Sub-task 2
Ordered List:
- In libero odio, imperdiet eget ex a, vulputate suscipit tellus.
- Etiam sed leo ex.
- Integer eu rutrum turpis.
Nested Lists:
- Nulla facilisi.
- Donec vulputate risus ut lectus bibendum, vitae fringilla odio tempus.
- In libero odio, imperdiet eget ex a, vulputate suscipit tellus.
- Etiam sed leo ex.
- Nulla facilisi.
- Donec vulputate risus ut lectus bibendum, vitae fringilla odio tempus.
- Integer eu rutrum turpis.
- Ut porta, quam id mattis feugiat, augue mauris bibendum sapien, a pulvinar mi lorem vitae nunc.
- Integer eu rutrum turpis.
- Sed pretium mattis nibh, vel lobortis augue semper vel.
- Integer eu rutrum turpis.
Definition List:
- Lorem ipsum
- dolor sit amet, consectetur adipiscing elit. Mauris laoreet sollicitudin venenatis. Duis sed consequat dolor.
- Etiam feugiat
- pharetra sapien et semper. Nunc ornare lacus sit amet massa auctor, vitae aliquam eros interdum. Mauris arcu ante, imperdiet vel purus ac, bibendum faucibus diam. Ut blandit nec mi at ultricies. Donec eget mattis nisl. In sed nibh felis. Cras quis convallis orci.
- Sed aliquam
- odio sed faucibus aliquam, arcu augue elementum justo, ut vulputate ligula sem in augue. Maecenas ante felis, pellentesque auctor semper non, eleifend quis ante. Fusce enim orci, suscipit ac dapibus et, fermentum eu tortor. Duis in facilisis ante, quis faucibus dolor. Etiam maximus lorem quis accumsan vehicula.
1.4 Links
1.5 Maths
Here is some inline mathematics: \(z = 2\).
Unumbered equation: \[ F(x) = \int_0^x f(t) dt \]
Using the equation environment in Eq. \eqref{eq:numbered}.
Using the align environment Equations \eqref{eq:align_1} and \eqref{eq:align_2}.
1.6 Verse, Quote
Below is a verse.
Great clouds overhead
Tiny black birds rise and fall
Snow covers Emacs
—AlexSchroeder
Below is a quote.
Nobody ever figures out what life is all about, and it doesn’t matter. Explore the world. Nearly everything is really interesting if you go into it deeply enough.
—Richard P. Feynman
1.7 Aside
An aside block can be used as shown below.
This is a note about the text using the aside environment.
This can be as long as wanted
Cras elementum ex vel orci congue porttitor. Vestibulum scelerisque gravida mattis. Suspendisse sit amet volutpat felis. Cras luctus porta lectus eget scelerisque. Cras blandit purus vel odio malesuada pellentesque. Interdum et malesuada fames ac ante ipsum primis in faucibus. Morbi eget aliquet sapien. Nunc eu elit in ligula aliquam congue dapibus eu massa. Sed accumsan hendrerit viverra. Quisque purus enim, tristique vitae porttitor eu, feugiat non ligula. Duis vitae ipsum vel quam ultricies ornare quis vitae quam. Vivamus commodo mauris non ex rutrum, sagittis facilisis metus tincidunt. Etiam vel nibh sit amet lorem auctor volutpat vel quis nulla. Quisque nec pharetra justo.
1.8 Inline Task
Some text.
Some text.
2 Headlines
2.1 Second level Headline with tags @home @work
2.1.1 Third level Headline
2.1.1.1 Fourth level Headline
Aliquam aliquet sagittis lorem in rutrum. Cras pharetra viverra nisi, at placerat felis malesuada elementum. Donec tincidunt pharetra tincidunt. Praesent id lectus eget erat porttitor placerat non a magna. Cras non mauris ex. Morbi ut eros eu tellus egestas dapibus et et est. Aenean sollicitudin nibh enim, sed pulvinar massa iaculis sit amet. Vivamus egestas laoreet varius. Sed finibus libero nec quam tempor, eget viverra sapien fermentum. Donec dictum eleifend velit, vel elementum ex ultrices non. Vivamus mauris ex, ultrices quis sem vel, dapibus lacinia est. Praesent a sapien id diam venenatis finibus non vel justo. Cras sagittis tortor ac rutrum elementum. Maecenas luctus tempor enim, vitae suscipit quam consequat a. Phasellus feugiat congue sapien commodo cursus. Interdum et malesuada fames ac ante ipsum primis in faucibus.
2.1.2 Third level Headline
2.1.2.1 Fourth level Headline
Aliquam aliquet sagittis lorem in rutrum. Cras pharetra viverra nisi, at placerat felis malesuada elementum. Donec tincidunt pharetra tincidunt. Praesent id lectus eget erat porttitor placerat non a magna. Cras non mauris ex. Morbi ut eros eu tellus egestas dapibus et et est. Aenean sollicitudin nibh enim, sed pulvinar massa iaculis sit amet. Vivamus egestas laoreet varius. Sed finibus libero nec quam tempor, eget viverra sapien fermentum. Donec dictum eleifend velit, vel elementum ex ultrices non. Vivamus mauris ex, ultrices quis sem vel, dapibus lacinia est. Praesent a sapien id diam venenatis finibus non vel justo. Cras sagittis tortor ac rutrum elementum. Maecenas luctus tempor enim, vitae suscipit quam consequat a. Phasellus feugiat congue sapien commodo cursus. Interdum et malesuada fames ac ante ipsum primis in faucibus.
2.2 TODO Second level Headline with Schedule
Aliquam aliquet sagittis lorem in rutrum. Cras pharetra viverra nisi, at placerat felis malesuada elementum. Donec tincidunt pharetra tincidunt. Praesent id lectus eget erat porttitor placerat non a magna. Cras non mauris ex. Morbi ut eros eu tellus egestas dapibus et et est. Aenean sollicitudin nibh enim, sed pulvinar massa iaculis sit amet. Vivamus egestas laoreet varius. Sed finibus libero nec quam tempor, eget viverra sapien fermentum. Donec dictum eleifend velit, vel elementum ex ultrices non. Vivamus mauris ex, ultrices quis sem vel, dapibus lacinia est. Praesent a sapien id diam venenatis finibus non vel justo. Cras sagittis tortor ac rutrum elementum. Maecenas luctus tempor enim, vitae suscipit quam consequat a. Phasellus feugiat congue sapien commodo cursus. Interdum et malesuada fames ac ante ipsum primis in faucibus.
2.3 [B] Second level Headline with a priority
Aliquam aliquet sagittis lorem in rutrum. Cras pharetra viverra nisi, at placerat felis malesuada elementum. Donec tincidunt pharetra tincidunt. Praesent id lectus eget erat porttitor placerat non a magna.
2.4 TODO [C] Second level Headline with TODO State
Vivamus egestas laoreet varius. Sed finibus libero nec quam tempor, eget viverra sapien fermentum. Donec dictum eleifend velit, vel elementum ex ultrices non. Vivamus mauris ex, ultrices quis sem vel, dapibus lacinia est. Praesent a sapien id diam venenatis finibus non vel justo.
2.5 DONE [A] Second level Headline with DONE State
Cras sagittis tortor ac rutrum elementum. Maecenas luctus tempor enim, vitae suscipit quam consequat a. Phasellus feugiat congue sapien commodo cursus. Interdum et malesuada fames ac ante ipsum primis in faucibus.
2.5.1 WAIT Third level Headline with DONE State
Cras non mauris ex. Morbi ut eros eu tellus egestas dapibus et et est. Aenean sollicitudin nibh enim, sed pulvinar massa iaculis sit amet.
3 Blocks
seealso block.
hint block.
definition block.
important block.
exampl block.
exercice block.
question block.
answer block.
summary block.
caution block.
warning block.
4 Source Blocks
4.1 Figures
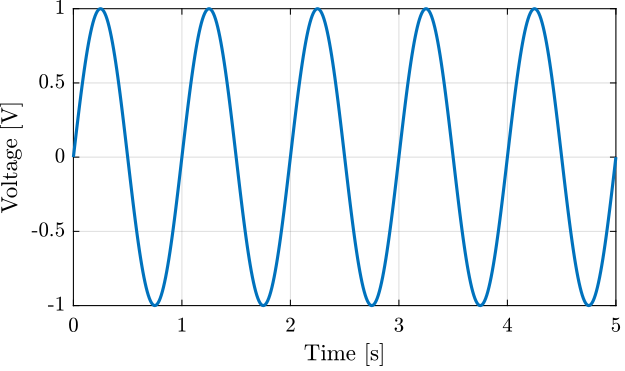
t = 0:0.01:5; % Time [s] x = sin(2*pi*t); % Output Voltage [V]
figure; plot(t, x); xlabel('Time [s]'); ylabel('Voltage [V]');

Figure 1: Matlab Figure
4.2 Table Result
x = 1:10; y = x.^2;
| \(x\) | \(y = x^2\) |
|---|---|
| 1 | 1 |
| 2 | 4 |
| 3 | 9 |
| 4 | 16 |
| 5 | 25 |
| 6 | 36 |
| 7 | 49 |
| 8 | 64 |
| 9 | 81 |
| 10 | 100 |
4.3 Inline Results
Results can be automatically outputed as shown below.
sqrt(2)
1.4142
y
y =
1 4 9 16 25 36 49 64 81 100
4.4 Caption and Reference
Captions can be added to code blocks. Moreover, we can link to specific bode blocks (Listing 1 or 2).
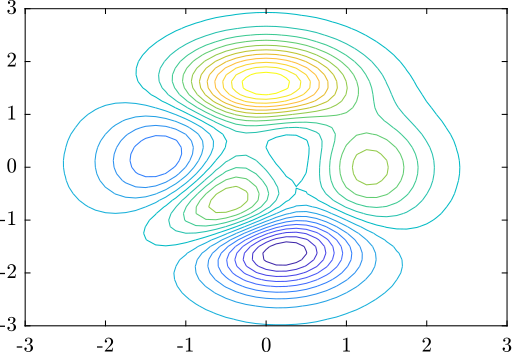
figure;
[X,Y,Z] = peaks;
contour(X,Y,Z,20)

Figure 2: Obtained Contour Plot
A = [1 2; 3 4; 5 6; 7 8] [U,S,V] = svd(A)
A = [1 2; 3 4; 5 6; 7 8]
A =
1 2
3 4
5 6
7 8
[U,S,V] = svd(A)
U =
-0.152483233310201 -0.82264747222566 -0.394501022283829 -0.379959133877596
-0.349918371807964 -0.42137528768458 0.242796545704357 0.800655879510063
-0.547353510305727 -0.0201031031435029 0.697909975442776 -0.461434357387336
-0.74478864880349 0.381169081397575 -0.546205498863303 0.0407376117548695
S =
14.2690954992615 0
0 0.626828232417541
0 0
0 0
V =
-0.641423027995072 0.767187395072177
-0.767187395072177 -0.641423027995072
4.5 Source Blocks with Line Numbers
The Listing 3 has line numbers as the -n option was used.
Specific lines of codes can be referenced. For instance, the code used to specify the wanted the vertical label is on line 4.
1: figure; 2: plot(t, x) 3: xlabel('Time [s]'); 4: ylabel('Output [V]');
Numbering can be continued by using +n option as shown below.
5: figure; 6: plot(t, u) 7: xlabel('Time [s]'); 8: ylabel('Input [V]');
5 Images
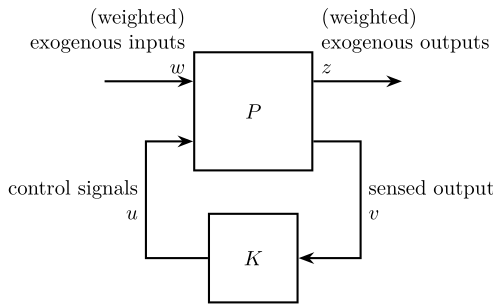
Figure 3 shows the results of the Tikz code of listing 4.
\begin{tikzpicture} % Blocs \node[block={2.0cm}{2.0cm}] (P) {$P$}; \node[block={1.5cm}{1.5cm}, below=0.7 of P] (K) {$K$}; % Input and outputs coordinates \coordinate[] (inputw) at ($(P.south west)!0.75!(P.north west)$); \coordinate[] (inputu) at ($(P.south west)!0.25!(P.north west)$); \coordinate[] (outputz) at ($(P.south east)!0.75!(P.north east)$); \coordinate[] (outputv) at ($(P.south east)!0.25!(P.north east)$); % Connections and labels \draw[<-] (inputw) node[above left, align=right]{(weighted)\\exogenous inputs\\$w$} -- ++(-1.5, 0); \draw[<-] (inputu) -- ++(-0.8, 0) |- node[left, near start, align=right]{control signals\\$u$} (K.west); \draw[->] (outputz) node[above right, align=left]{(weighted)\\exogenous outputs\\$z$} -- ++(1.5, 0); \draw[->] (outputv) -- ++(0.8, 0) |- node[right, near start, align=left]{sensed output\\$v$} (K.east); \end{tikzpicture}

Figure 3: General Control Configuration
6 Tables
Table 2 shows a table with some mathematics inside.
| \(N\) | \(N^2\) | \(N^3\) | \(N^4\) | \(\sqrt n\) | \(\sqrt[4]N\) |
|---|---|---|---|---|---|
| 1 | 1 | 1 | 1 | 1 | 1 |
| 2 | 4 | 8 | 16 | 1.4142136 | 1.1892071 |
| 3 | 9 | 27 | 81 | 1.7320508 | 1.3160740 |
7 Details
Below is some content hidden until you click the bar.
Hiden Part
Almost anything can be put here for instance this table below.
| \(N\) | \(N^2\) | \(N^3\) | \(N^4\) | \(\sqrt n\) | \(\sqrt[4]N\) |
|---|---|---|---|---|---|
| 1 | 1 | 1 | 1 | 1 | 1 |
| 2 | 4 | 8 | 16 | 1.4142136 | 1.1892071 |
| 3 | 9 | 27 | 81 | 1.7320508 | 1.3160740 |
This details blocks can even be put in other blocks are shown below.
Answer
It is approximately 12,742 km
What is the approximate diameter of the earth?
Answer
It is approximately 12,742 km
8 Videos