Test File for the Org Mode Theme
Simple set of CSS and JS files
Table of Contents
- 1. Basics
- 2. Headlines
- 3. Blocks
- 4. Source Blocks
- 5. Images
- 6. Tables
- 7. Details
- 8. Videos
1 Basics
1.1 Normal Markup
You can make words bold, italic, underlined, verbatim and code, and, if you must, strike-through.
Here is some inline code Matlab code: [K,CL,gamma] = mixsyn(G,W1,[],W3);.
1.3 Lists
Unordered List:
- Lorem ipsum dolor sit amet, consectetur adipiscing elit.
- Nam aliquet euismod viverra.
- Phasellus turpis nisi, faucibus a orci et, faucibus fermentum ligula.
List with Tasks:
[ ]Task 1[X]Task 2[-]Sub-tasks:[ ]Sub-task 1[X]Sub-task 2
Ordered List:
- In libero odio, imperdiet eget ex a, vulputate suscipit tellus.
- Etiam sed leo ex.
- Integer eu rutrum turpis.
Nested Lists:
- Nulla facilisi.
- Donec vulputate risus ut lectus bibendum, vitae fringilla odio tempus.
- In libero odio, imperdiet eget ex a, vulputate suscipit tellus.
- Etiam sed leo ex.
- Nulla facilisi.
- Donec vulputate risus ut lectus bibendum, vitae fringilla odio tempus.
- Integer eu rutrum turpis.
- Ut porta, quam id mattis feugiat, augue mauris bibendum sapien, a pulvinar mi lorem vitae nunc.
- Integer eu rutrum turpis.
- Sed pretium mattis nibh, vel lobortis augue semper vel.
- Integer eu rutrum turpis.
Definition List:
- Lorem ipsum
- dolor sit amet, consectetur adipiscing elit. Mauris laoreet sollicitudin venenatis. Duis sed consequat dolor.
- Etiam feugiat
- pharetra sapien et semper. Nunc ornare lacus sit amet massa auctor, vitae aliquam eros interdum. Mauris arcu ante, imperdiet vel purus ac, bibendum faucibus diam. Ut blandit nec mi at ultricies. Donec eget mattis nisl. In sed nibh felis. Cras quis convallis orci.
- Sed aliquam
- odio sed faucibus aliquam, arcu augue elementum justo, ut vulputate ligula sem in augue. Maecenas ante felis, pellentesque auctor semper non, eleifend quis ante. Fusce enim orci, suscipit ac dapibus et, fermentum eu tortor. Duis in facilisis ante, quis faucibus dolor. Etiam maximus lorem quis accumsan vehicula.
1.4 Links
1.5 Maths
Here is some inline mathematics: \(z = 2\).
Unumbered equation: \[ F(x) = \int_0^x f(t) dt \]
Using the equation environment in Eq. \eqref{eq:numbered}.
Using the align environment Equations \eqref{eq:align_1} and \eqref{eq:align_2}.
1.6 Verse, Quote
Below is a verse.
Great clouds overhead
Tiny black birds rise and fall
Snow covers Emacs
—AlexSchroeder
Below is a quote.
Nobody ever figures out what life is all about, and it doesn’t matter. Explore the world. Nearly everything is really interesting if you go into it deeply enough.
—Richard P. Feynman
1.7 Aside
An aside block can be used as shown below.
This is a note about the text using the aside environment.
This can be as long as wanted
Cras elementum ex vel orci congue porttitor. Vestibulum scelerisque gravida mattis. Suspendisse sit amet volutpat felis. Cras luctus porta lectus eget scelerisque. Cras blandit purus vel odio malesuada pellentesque. Interdum et malesuada fames ac ante ipsum primis in faucibus. Morbi eget aliquet sapien. Nunc eu elit in ligula aliquam congue dapibus eu massa. Sed accumsan hendrerit viverra. Quisque purus enim, tristique vitae porttitor eu, feugiat non ligula. Duis vitae ipsum vel quam ultricies ornare quis vitae quam. Vivamus commodo mauris non ex rutrum, sagittis facilisis metus tincidunt. Etiam vel nibh sit amet lorem auctor volutpat vel quis nulla. Quisque nec pharetra justo.
1.8 Inline Task
Some text.
Some text.
2 Headlines
2.1 Second level Headline with tags @home @work
2.1.1 Third level Headline
2.1.1.1 Fourth level Headline
Aliquam aliquet sagittis lorem in rutrum. Cras pharetra viverra nisi, at placerat felis malesuada elementum. Donec tincidunt pharetra tincidunt. Praesent id lectus eget erat porttitor placerat non a magna. Cras non mauris ex. Morbi ut eros eu tellus egestas dapibus et et est. Aenean sollicitudin nibh enim, sed pulvinar massa iaculis sit amet. Vivamus egestas laoreet varius. Sed finibus libero nec quam tempor, eget viverra sapien fermentum. Donec dictum eleifend velit, vel elementum ex ultrices non. Vivamus mauris ex, ultrices quis sem vel, dapibus lacinia est. Praesent a sapien id diam venenatis finibus non vel justo. Cras sagittis tortor ac rutrum elementum. Maecenas luctus tempor enim, vitae suscipit quam consequat a. Phasellus feugiat congue sapien commodo cursus. Interdum et malesuada fames ac ante ipsum primis in faucibus.
2.1.2 Third level Headline
2.1.2.1 Fourth level Headline
Aliquam aliquet sagittis lorem in rutrum. Cras pharetra viverra nisi, at placerat felis malesuada elementum. Donec tincidunt pharetra tincidunt. Praesent id lectus eget erat porttitor placerat non a magna. Cras non mauris ex. Morbi ut eros eu tellus egestas dapibus et et est. Aenean sollicitudin nibh enim, sed pulvinar massa iaculis sit amet. Vivamus egestas laoreet varius. Sed finibus libero nec quam tempor, eget viverra sapien fermentum. Donec dictum eleifend velit, vel elementum ex ultrices non. Vivamus mauris ex, ultrices quis sem vel, dapibus lacinia est. Praesent a sapien id diam venenatis finibus non vel justo. Cras sagittis tortor ac rutrum elementum. Maecenas luctus tempor enim, vitae suscipit quam consequat a. Phasellus feugiat congue sapien commodo cursus. Interdum et malesuada fames ac ante ipsum primis in faucibus.
2.2 TODO Second level Headline with Schedule
Aliquam aliquet sagittis lorem in rutrum. Cras pharetra viverra nisi, at placerat felis malesuada elementum. Donec tincidunt pharetra tincidunt. Praesent id lectus eget erat porttitor placerat non a magna. Cras non mauris ex. Morbi ut eros eu tellus egestas dapibus et et est. Aenean sollicitudin nibh enim, sed pulvinar massa iaculis sit amet. Vivamus egestas laoreet varius. Sed finibus libero nec quam tempor, eget viverra sapien fermentum. Donec dictum eleifend velit, vel elementum ex ultrices non. Vivamus mauris ex, ultrices quis sem vel, dapibus lacinia est. Praesent a sapien id diam venenatis finibus non vel justo. Cras sagittis tortor ac rutrum elementum. Maecenas luctus tempor enim, vitae suscipit quam consequat a. Phasellus feugiat congue sapien commodo cursus. Interdum et malesuada fames ac ante ipsum primis in faucibus.
2.3 [B] Second level Headline with a priority
Aliquam aliquet sagittis lorem in rutrum. Cras pharetra viverra nisi, at placerat felis malesuada elementum. Donec tincidunt pharetra tincidunt. Praesent id lectus eget erat porttitor placerat non a magna.
2.4 TODO [C] Second level Headline with TODO State
Vivamus egestas laoreet varius. Sed finibus libero nec quam tempor, eget viverra sapien fermentum. Donec dictum eleifend velit, vel elementum ex ultrices non. Vivamus mauris ex, ultrices quis sem vel, dapibus lacinia est. Praesent a sapien id diam venenatis finibus non vel justo.
2.5 DONE [A] Second level Headline with DONE State
Cras sagittis tortor ac rutrum elementum. Maecenas luctus tempor enim, vitae suscipit quam consequat a. Phasellus feugiat congue sapien commodo cursus. Interdum et malesuada fames ac ante ipsum primis in faucibus.
2.5.1 WAIT Third level Headline with DONE State
Cras non mauris ex. Morbi ut eros eu tellus egestas dapibus et et est. Aenean sollicitudin nibh enim, sed pulvinar massa iaculis sit amet.
3 Blocks
seealso block.
hint block.
definition block.
important block.
exampl block.
exercice block.
question block.
answer block.
summary block.
note block.
caution block.
warning block.
4 Source Blocks
4.1 Figures
t = 0:0.01:5; % Time [s] x = sin(2*pi*t); % Output Voltage [V]
figure; plot(t, x); xlabel('Time [s]'); ylabel('Voltage [V]');

Figure 1: Matlab Figure
4.2 Table Result
x = 1:10; y = x.^2;
| \(x\) | \(y = x^2\) |
|---|---|
| 1 | 1 |
| 2 | 4 |
| 3 | 9 |
| 4 | 16 |
| 5 | 25 |
| 6 | 36 |
| 7 | 49 |
| 8 | 64 |
| 9 | 81 |
| 10 | 100 |
4.3 Inline Results
Results can be automatically outputed as shown below.
sqrt(2)
1.4142
y
y =
1 4 9 16 25 36 49 64 81 100
4.4 Caption and Reference
Captions can be added to code blocks. Moreover, we can link to specific bode blocks (Listing 1 or 2).
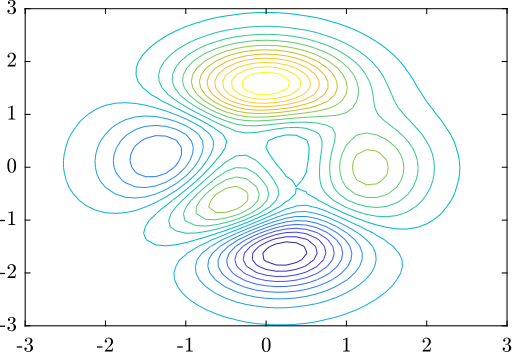
figure;
[X,Y,Z] = peaks;
contour(X,Y,Z,20)

Figure 2: Obtained Contour Plot
A = [1 2; 3 4; 5 6; 7 8] [U,S,V] = svd(A)
A = [1 2; 3 4; 5 6; 7 8]
A =
1 2
3 4
5 6
7 8
[U,S,V] = svd(A)
U =
-0.152483233310201 -0.82264747222566 -0.394501022283829 -0.379959133877596
-0.349918371807964 -0.42137528768458 0.242796545704357 0.800655879510063
-0.547353510305727 -0.0201031031435029 0.697909975442776 -0.461434357387336
-0.74478864880349 0.381169081397575 -0.546205498863303 0.0407376117548695
S =
14.2690954992615 0
0 0.626828232417541
0 0
0 0
V =
-0.641423027995072 0.767187395072177
-0.767187395072177 -0.641423027995072
4.5 Source Blocks with Line Numbers
The Listing 3 has line numbers as the -n option was used.
Specific lines of codes can be referenced. For instance, the code used to specify the wanted the vertical label is on line 4.
1: figure; 2: plot(t, x) 3: xlabel('Time [s]'); 4: ylabel('Output [V]');
Numbering can be continued by using +n option as shown below.
5: figure; 6: plot(t, u) 7: xlabel('Time [s]'); 8: ylabel('Input [V]');
5 Images
5.1 Normal Image
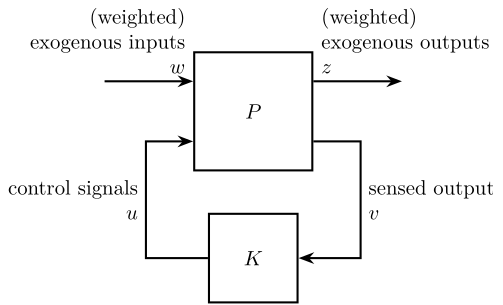
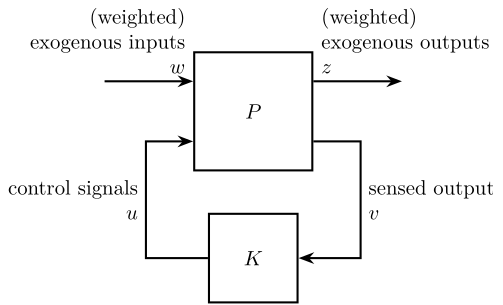
Figure 3 shows the results of the Tikz code of listing 4.
\begin{tikzpicture} % Blocs \node[block={2.0cm}{2.0cm}] (P) {$P$}; \node[block={1.5cm}{1.5cm}, below=0.7 of P] (K) {$K$}; % Input and outputs coordinates \coordinate[] (inputw) at ($(P.south west)!0.75!(P.north west)$); \coordinate[] (inputu) at ($(P.south west)!0.25!(P.north west)$); \coordinate[] (outputz) at ($(P.south east)!0.75!(P.north east)$); \coordinate[] (outputv) at ($(P.south east)!0.25!(P.north east)$); % Connections and labels \draw[<-] (inputw) node[above left, align=right]{(weighted)\\exogenous inputs\\$w$} -- ++(-1.5, 0); \draw[<-] (inputu) -- ++(-0.8, 0) |- node[left, near start, align=right]{control signals\\$u$} (K.west); \draw[->] (outputz) node[above right, align=left]{(weighted)\\exogenous outputs\\$z$} -- ++(1.5, 0); \draw[->] (outputv) -- ++(0.8, 0) |- node[right, near start, align=left]{sensed output\\$v$} (K.east); \end{tikzpicture}

Figure 3: General Control Configuration
#+name: fig:general_control_names #+caption: General Control Configuration [[file:figs/general_control_names.png]]
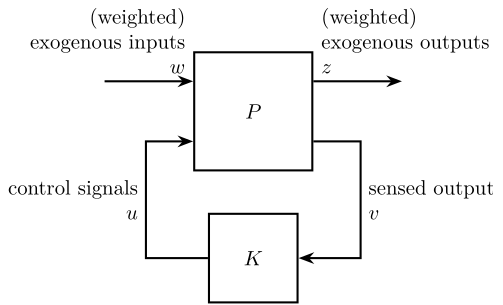
5.2 Wrap Image

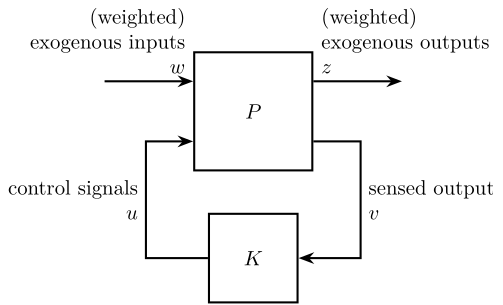
Figure 4: General Control Configuration
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Pellentesque non semper turpis. Proin tristique ipsum at mauris viverra efficitur. Maecenas semper urna vitae hendrerit consectetur. Vivamus id odio et lectus pretium hendrerit ac in libero. Vestibulum ante ipsum primis in faucibus orci luctus et ultrices posuere cubilia curae; Pellentesque gravida, nibh vitae euismod mollis, dolor justo hendrerit mauris, sed dapibus velit magna ut purus. Mauris sagittis ligula in ante congue, vel rhoncus velit rutrum. In pulvinar elit nibh, a sodales enim iaculis sed. Maecenas et eleifend libero, vel congue urna. Praesent sit amet ornare lacus, nec maximus lectus.
Fusce blandit mauris dui, sed lobortis sapien tincidunt ac. Maecenas vitae molestie mi. Ut sodales euismod mauris, vitae finibus orci sagittis a. Quisque fringilla ante mi, vel aliquet est mollis in. Nam rutrum, nibh vitae tincidunt ultrices, quam urna efficitur ipsum, eget tristique lorem purus vitae metus. Maecenas dictum varius eros. Sed aliquam quis tortor in ultricies. Suspendisse imperdiet, mi eget mattis porta, felis quam gravida mi, malesuada venenatis dui dui a libero. Duis in lorem eget elit fermentum accumsan. Cras consequat eros vehicula, laoreet neque nec, tincidunt odio. Phasellus eu arcu lacus. Aliquam vel sollicitudin ipsum, sed iaculis risus. In pulvinar purus libero, quis vestibulum ex lacinia vel. Ut imperdiet ut erat non vulputate.
#+name: fig:general_control_names #+caption: General Control Configuration #+attr_html: :float wrap-left #+attr_latex: :float wrap [[file:figs/general_control_names.png]]

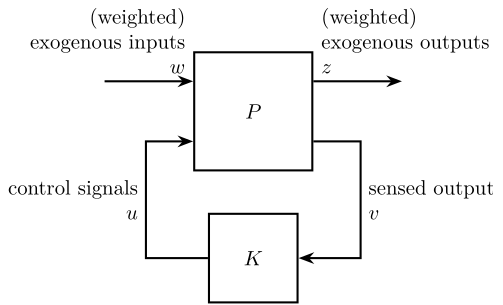
Figure 5: General Control Configuration
Fusce blandit mauris dui, sed lobortis sapien tincidunt ac. Maecenas vitae molestie mi. Ut sodales euismod mauris, vitae finibus orci sagittis a. Quisque fringilla ante mi, vel aliquet est mollis in. Nam rutrum, nibh vitae tincidunt ultrices, quam urna efficitur ipsum, eget tristique lorem purus vitae metus. Maecenas dictum varius eros. Sed aliquam quis tortor in ultricies. Suspendisse imperdiet, mi eget mattis porta, felis quam gravida mi, malesuada venenatis dui dui a libero. Duis in lorem eget elit fermentum accumsan. Cras consequat eros vehicula, laoreet neque nec, tincidunt odio. Phasellus eu arcu lacus. Aliquam vel sollicitudin ipsum, sed iaculis risus. In pulvinar purus libero, quis vestibulum ex lacinia vel. Ut imperdiet ut erat non vulputate.
5.3 Sub Images
Link to subfigure 2.
#+name: fig:subfigure #+caption: Subfigure Caption #+attr_latex: :environment subfigure :width 0.49\linewidth :align c | file:figs/general_control_names.png | file:figs/general_control_names.png | | <<fig:general_control_names_1>> sub figure caption | <<fig:general_control_names_2>> sub figure caption |
 |
 |
| sub figure caption | sub figure caption |
6 Tables
Table 3 shows a table with some mathematics inside.
| \(N\) | \(N^2\) | \(N^3\) | \(N^4\) | \(\sqrt n\) | \(\sqrt[4]N\) |
|---|---|---|---|---|---|
| 1 | 1 | 1 | 1 | 1 | 1 |
| 2 | 4 | 8 | 16 | 1.4142136 | 1.1892071 |
| 3 | 9 | 27 | 81 | 1.7320508 | 1.3160740 |
| 1 | 2 | 3 | 4 | 5 | |
| 1 | 1 | 2 | 3 | 4 | 5 |
| 2 | 2 | 4 | 6 | 8 | 10 |
| 3 | 3 | 6 | 9 | 12 | 15 |
| 4 | 4 | 8 | 12 | 16 | 20 |
| 5 | 5 | 10 | 15 | 20 | 25 |
| Classical Control | Modern Control | Robust Control | |
|---|---|---|---|
| Date | 1930- | 1960- | 1980- |
| Tools | Transfer Functions | State Space formulation | Disk margin |
| Nyquist Plots | Riccati Equations | Systems and Signals Norms (\(\mathcal{H}_\infty\), \(\mathcal{H}_2\) Norms) | |
| Bode Plots | Closed Loop Transfer Functions | ||
| Phase and Gain margins | Weighting Functions | ||
| Control Architectures | Proportional, Integral, Derivative | Full State Feedback | General Control Configuration |
| Leads, Lags | LQR, LQG | ||
| Kalman Filters | |||
| Advantages | Study Stability | Automatic Synthesis | Automatic Synthesis |
| Simple | MIMO | MIMO | |
| Natural | Optimization Problem | Optimization Problem | |
| Guaranteed Robustness | |||
| Easy specification of performances | |||
| Disadvantages | Manual Method | No Guaranteed Robustness | Required knowledge of specific tools |
| Only SISO | Difficult Rejection of Perturbations | Need a reasonably good model of the system |
7 Details
Below is some content hidden until you click the bar.
Hiden Part
Almost anything can be put here for instance this table below.
| \(N\) | \(N^2\) | \(N^3\) | \(N^4\) | \(\sqrt n\) | \(\sqrt[4]N\) |
|---|---|---|---|---|---|
| 1 | 1 | 1 | 1 | 1 | 1 |
| 2 | 4 | 8 | 16 | 1.4142136 | 1.1892071 |
| 3 | 9 | 27 | 81 | 1.7320508 | 1.3160740 |
This details blocks can even be put in other blocks are shown below.
Answer
It is approximately 12,742 km
What is the approximate diameter of the earth?
Answer
It is approximately 12,742 km
8 Videos